AppSteroidは現在iOSおよびUnity用のSDKが配布されていますが、今回組み込むアプリはUnityベースなので「AppSteroid SDK for Unity」を使用します。
<アカウントの作成>
「AppSteroid SDK for Unity」をダウンロードするにはFresviiのアカウントが必要です。Fresviiの公式サイトからアカウントを作成します。右上の「サインアップ」から登録を行います。

<アプリの新規作成>
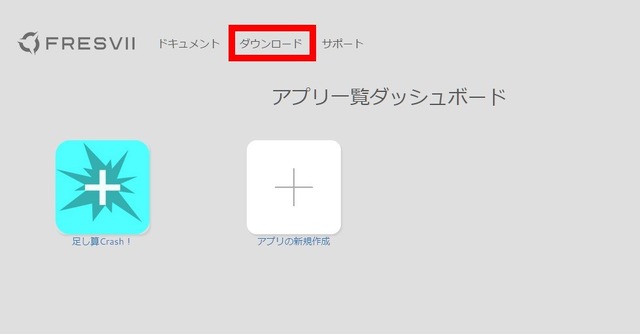
サインアップしたアカウントでログインすると「アプリ一覧」画面が現れます。
今回のチュートリアルで使用するアプリは、私個人がデモアプリを作っている時間がないため、知人であるシンフォニア・瀬戸さんの「足し算Crash!」をお借りしてAppSteroidの組み込みチュートリアルを実践してみたいと思います。
まず、Webコンソールのアプリ一覧画面で「+」アイコンをクリックして「アプリの新規作成」を行います。
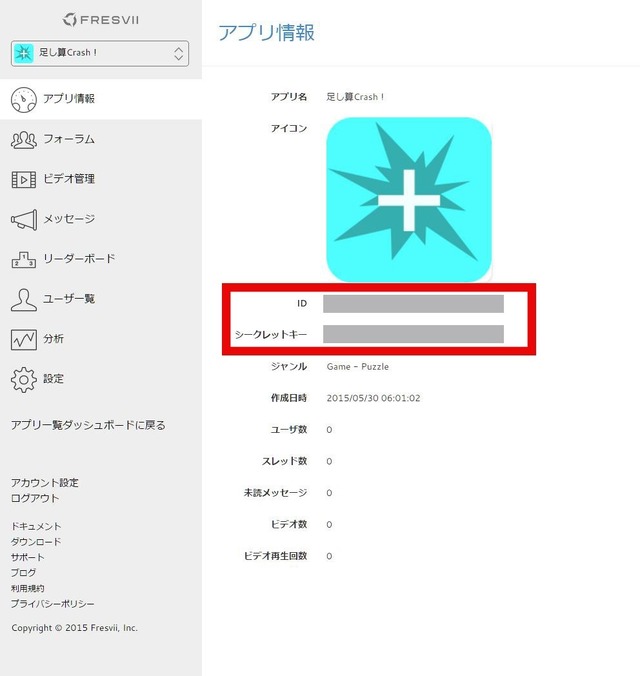
必要な情報を登録すると、「ID」と「シークレットキー」が表示される(画像の赤枠部分)のでこれをメモしておきます。
Webコンソール上のアプリ登録作業はこれだけです。

Webコンソール上には、アプリ登録作業以外に「フォーラム」や「メッセージ」などのメニューが並んでおり、アプリ登録後からユーザー管理等ができるようになっています。
<Fresvii AppSteroid SDK for Unityのダウンロード>
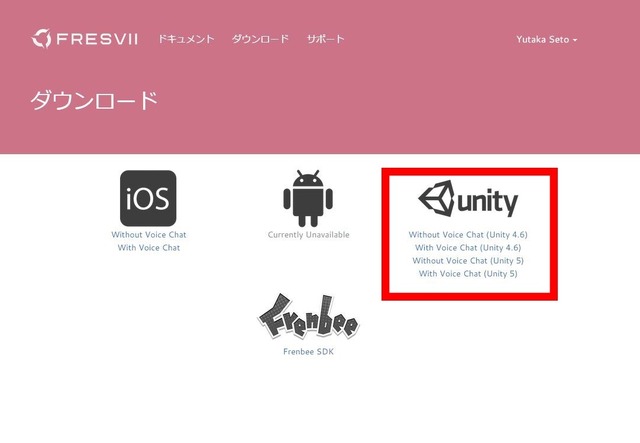
次にSDKの入手です。ヘッダーメニューに「ダウンロード」のリンクがあるので、クリックするとAppSteroidを適用するプラットフォームを選択するページが表示されます。

ボイスチャットを使う場合は「With Voice Chat」を、使わない場合は「Without Voice Chat」を選択します。
次回以降でボイスチャット機能も紹介する予定なので、今回は「With Voice Chatの(Unity5)用をダウンロードします。

<AppSteroidのセットアップ>
ダウンロードしたUnity Package
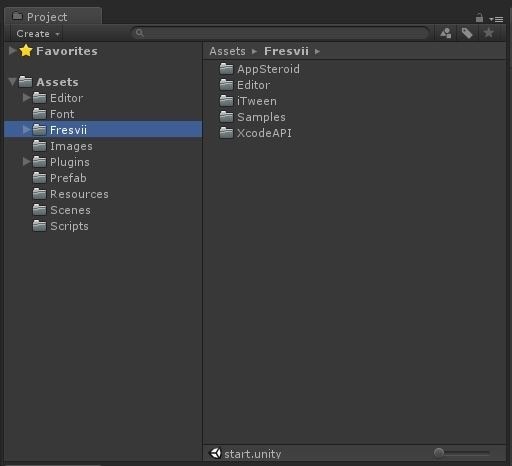
「appsteroid-unity-with-voicechat-0.7.3.unity5.unitypackage」を、プロジェクトにインポートします。「Assets」内に「Fresvii」フォルダができました。

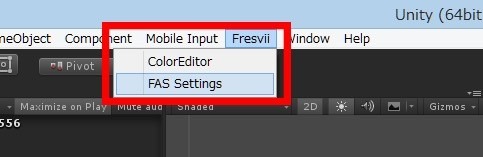
次に上部メニューの「Fresvii > FAS Settings」をクリックします。

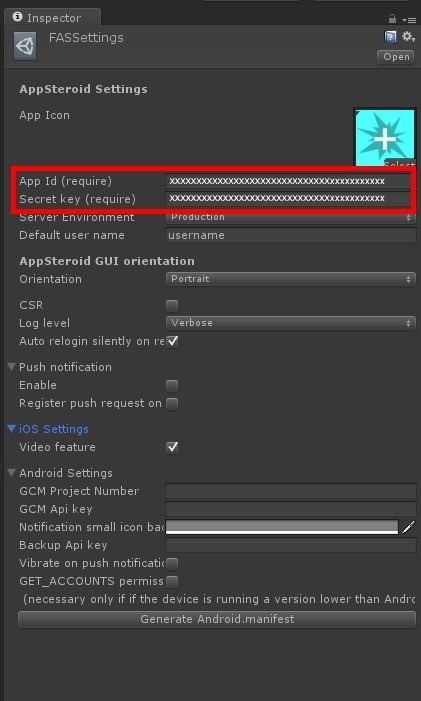
すると、Inspectorにアプリ設定項目が現れます。

画像内赤枠部分の「App Id」と「Secret key」には、先ほどメモした「ID」と「シークレットキー」を入力します。
各項目の設定内容は以下のようになっているので、必要に合わせて設定していきます。今回はほぼ初期値のままです。
| Data | Type | Description |
| App Icon | Texture2D | アプリのアイコン画像(AppSteroid GUI で利用) |
| App Id | string | (必須)Fresvii AppSteroid のアプリID |
| Secret key | string | (必須)Fresvii AppSteroid のアプリシークレットキー |
| Server Environment | Production or Development | サーバ環境を選択します。Prodction と Development の2つのデータベースが利用できます。 |
| Default user name | string | 未サインアップ時にAppSteroid GUI を呼び出したときに自動でサインアップするときのデフォルトユーザー名 |
| App Steroid GUI orientation | AppSteroid の GUI のデバイスローテーションを設定します。 | |
| CSR | bool | CSR(Live Help、カスタマーサポート)機能を利用するか、否か |
| Log level | FASSettings.LogLevel | ログ出力レベル。{ Verbose, Warning, Error, None } のいずれかを選択。None の場合も必須のパラメータ入力漏れなどではエラーログ出力します。 |
| Auto relogin silently on resume | bool | アプリ再開時に自動で再ログインを行うか、否か。 |
■Push notification
| Data | Type | Description |
| Enable | bool | プッシュ通知を利用するか否か |
| Register push request on start | bool | プッシュ通知利用の場合、スタート時に自動でプッシュ通知登録を行うか否か |
■iOS Settings
| Data | Type | Description |
| Video feature | bool | ビデオの録画、投稿機能を利用するか、否か。ビデオ録画を利用する場合は、Graphic API = Open GL ES 3.0 を選択してください。 |
■Android Settings
| Data | Type | Description |
| GcmProjectNumber | string | Google cloud messaging for Android サービスを利用する場合のプロジェクトナンバー |
| Gcm Api Key | string | Google cloud messaging for Android サービスを利用する場合のAPIキー |
| Notification small icon background | Color | プッシュ通知の小さいアイコンの背景色(Android 5.0 以上の場合に利用) |
| Backup Api Key | string | Google BackupManagerサービスを利用する場合のAPIキー |
| Vibrate on push noti-fication | bool | プッシュ通知着信時ヴァイブレーションを利用するか否か |
| GET_ACCOUNTS permission | bool | Andoid 4.0.4 以下でプッシュ通知を利用する場合チェックが必要。チェックオン時はユーザーのグーグルアカウント取得の許可をユーザーに行う |
<サンプルGUIの表示テスト>
ゲームへの細かい組み込みを行う前に、まずは一度AppSteroidのサンプル画面をビルドして端末で見てみたいと思います。
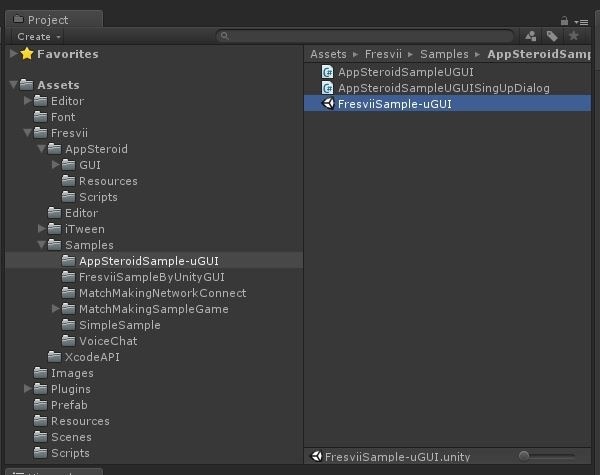
「Assets > Fresvii > Samples > AppSteroidSample-uGUI」の中に、サンプルシーンの「FresviiSample-uGUI」があるのでこれを開きます。

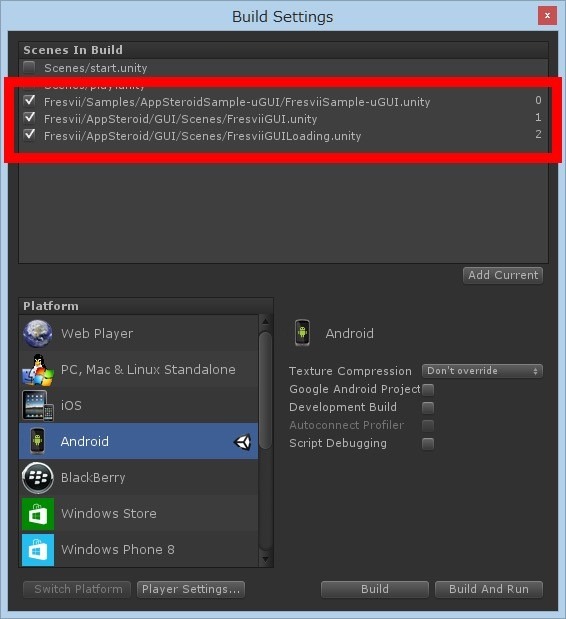
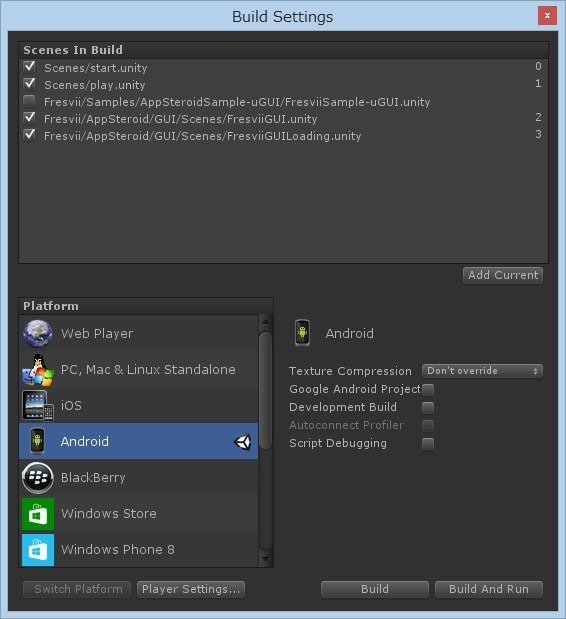
そして「Build Settings」でBuildするシーンのリストの一番上に入れます。
(ゲームのシーンはいったんBuild対象から外しておきます)
下二つのシーン、
「Fresvii/Appsteroid/GUI/Scenes/fresviiGUI.unity」と
「Fresvii/Appsteroid/GUI/Scenes/fresviiGUILoading.unity」は、AppsteroidのGUIを使用するのに必要なシーンで、自動的に挿入されます。

それではAndroid用にビルドしてみます。
Android,iOSそれぞれのビルド時の注意事項は以下になります。
●Android向けapkファイル書き出し
AppSteroid SDKは通常のUnityでのapk書き出しと手順は変わりません。platformをAndroidに変更し、Build Targetすればapkが書き出されます。
●iOS向けファイル書き出し
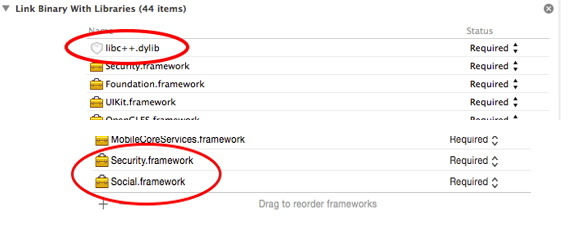
UnityからXcodeプロジェクトを書き出した後、Xcodeで必要なframeworkは以下の3つです。
・Security.framework
・Social.framework
・libc++.dylib

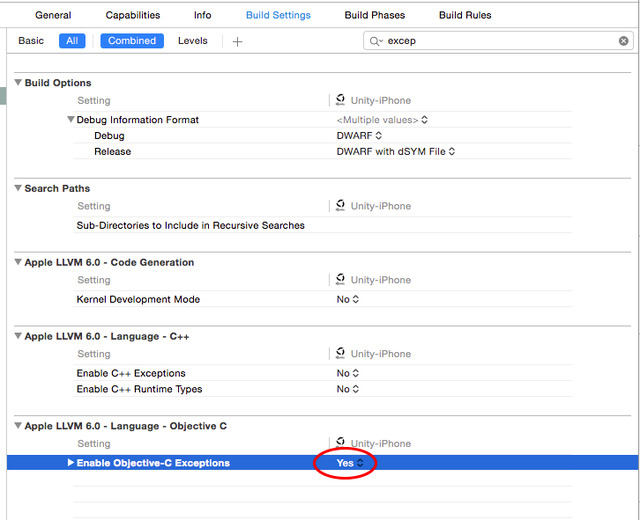
Objective-C Exceptions を YES に設定してください。

ということで、とりあえずAndroidでビルドしてみます。
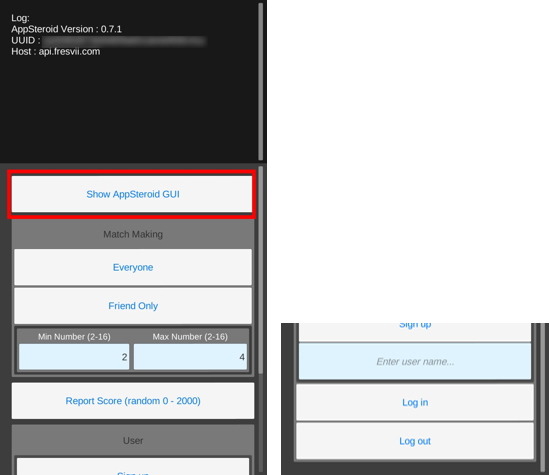
テスト用のAndroid端末にapkをインストールしアプリを起動すると、以下の画面が表示されます。

上部にはログ表示エリアがあります。
下の方の「Log in」ボタンをクリックすると、ここに先ほどアプリ設定のInspectorで「Default user name」に設定した名前でログインしたことを示すLogが流れます。
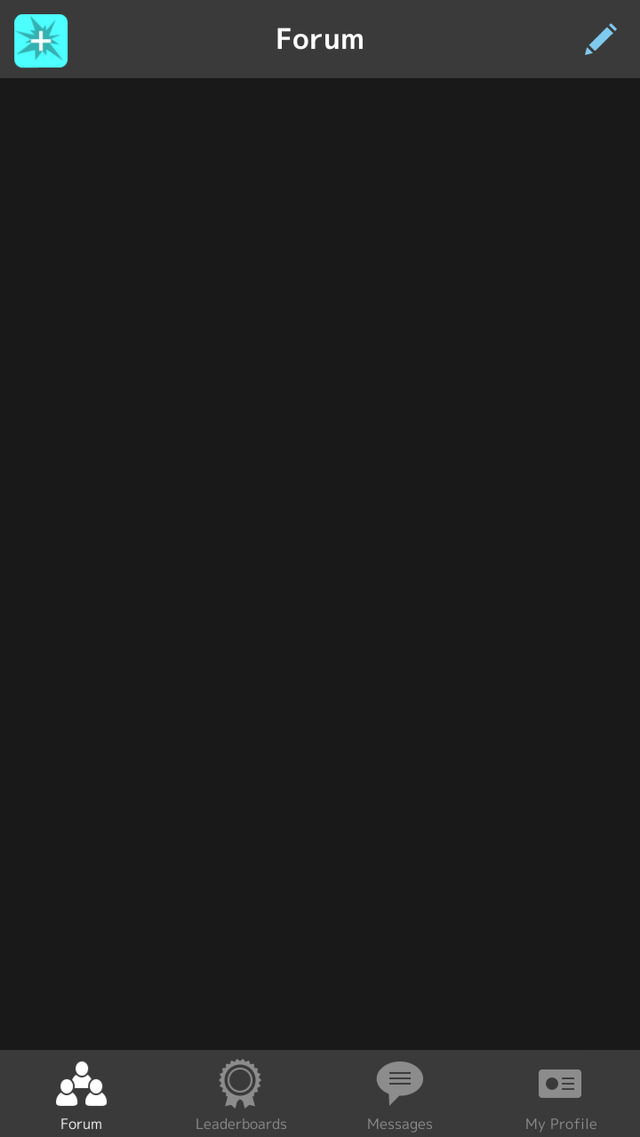
画像内赤枠部分の「Show AppSteroid GUI」をクリックすると、Forum画面に入りました。まだ空の状態です。

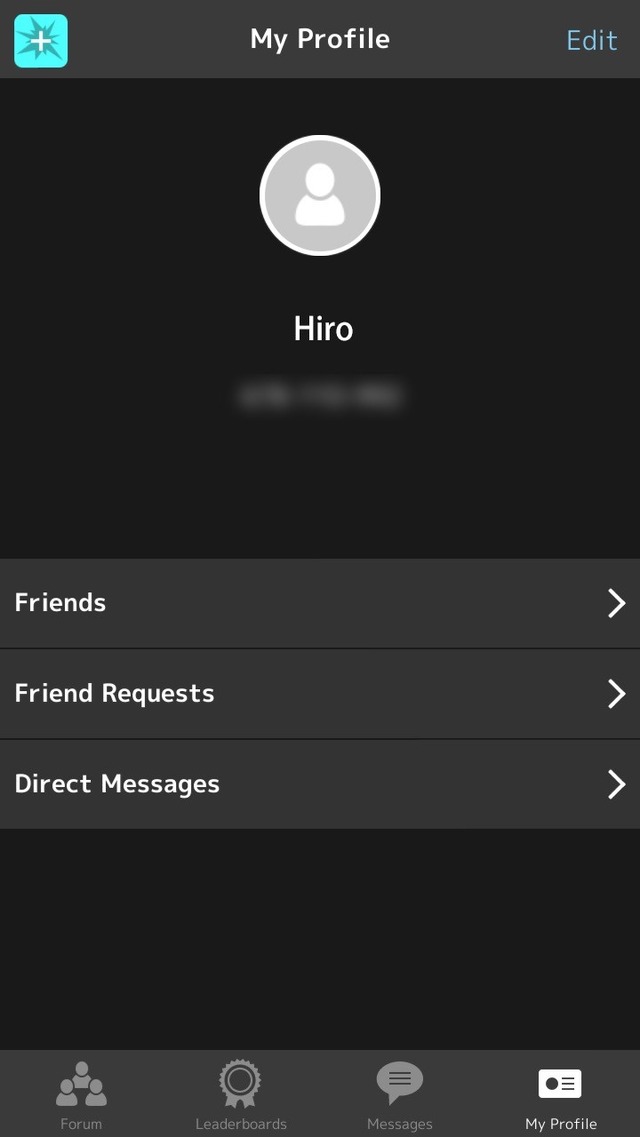
下のリンクに「My Profile」というのがありますので、とりあえず名前くらいは変えておきましょう。
「My Profile」画面を表示したのち、右上の「Edit」から編集画面を開き、名前を変えてみます。

はい、できました。
ということで、まずは端末上でAppSteroidが動く所まで確認しました。
次はゲームのSceneで試してみます。
スタート画面にボタンを設置し、そこからコミュニティ機能を使えるようにしたいと思います。
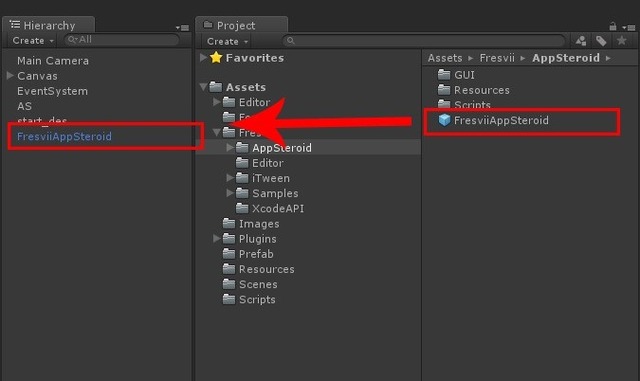
まずはシーン内にFresviiAppSteroid プレファブをレイアウトします。

次に適当なGameObject(私の場合は「AS」)をシーンに配置し、以下のスクリプトをアタッチします。(ファイル名はLogin.csとしました)
using UnityEngine;
using System.Collections;
using Fresvii.AppSteroid;
using Fresvii.AppSteroid.Models;
using System.Collections.Generic;
public class Login : MonoBehaviour {
public void StartCommunity() {
// Get signed up users list
Listusers = FASUser.LoadSignedUpUsers();
// If signed up user already exists
if (users.Count > 0) // Step 2 - Case 2
{
User user = users[users.Count - 1]; // In this case, we use lat-est signed up user account.
FASUser.LogIn(user.Id, user.Token, delegate(Error error)
{
if (error == null)
{
FASGui.ShowGUI(FASGui.Mode.Forum | FASGui.Mode.MyProfile); // Step 3
}
else
{
Debug.LogError(error.ToString());
}
});
return;
}
// If signed up user does not exist
else // Step 2 - Case 1
{
FASUser.SignUp(delegate(User user, Error error)
{
if (error == null)
{
FASUser.LogIn(user.Id, user.Token, dele-gate(Error error2)
{
if (error2 == null)
{
FAS-Gui.ShowGUI(FASGui.Mode.Forum | FASGui.Mode.MyProfile); // Step 3
}
else
{
Debug.LogError(error2.ToString()); // Log in error
}
});
}
else
{
Debug.LogError(error.ToString()); // Sign up error
}
});
}
}
}
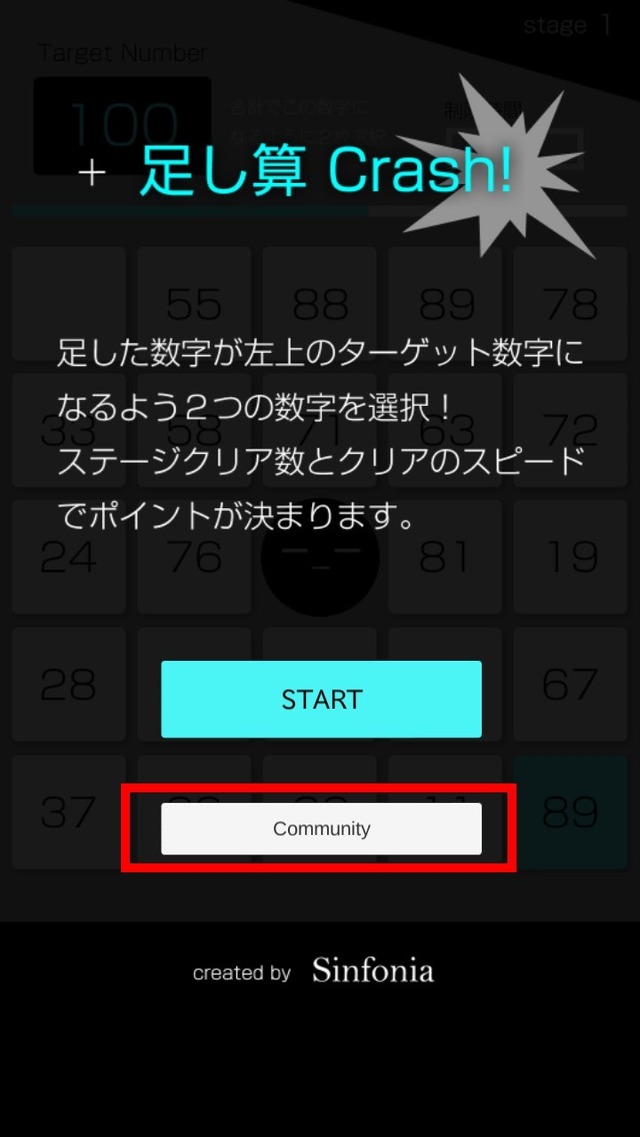
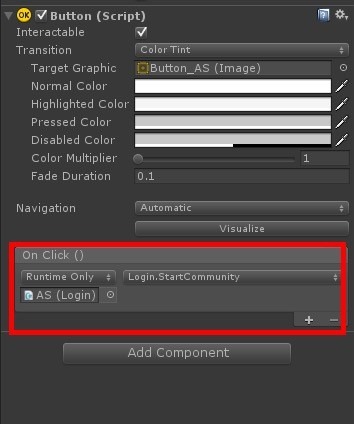
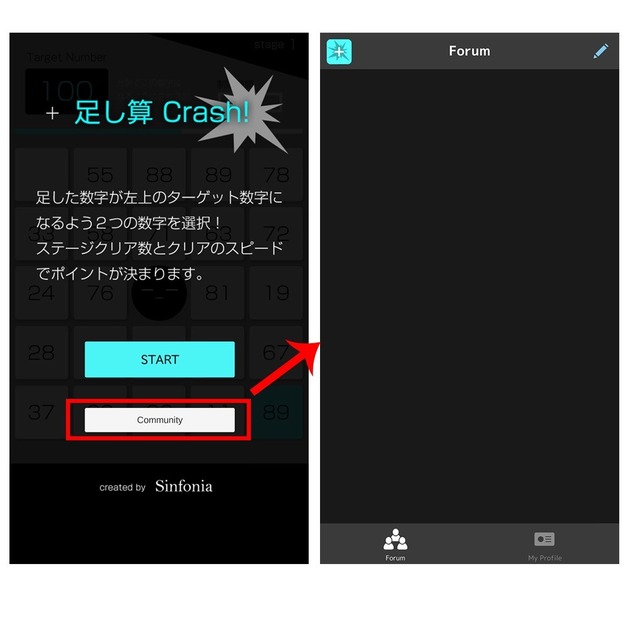
そして、「START」ボタンの下に「Community」を設けました。これをタップすると先ほどのAppSteroidのフォーラム画面が開かれる想定です。

次にInspectorにてこのボタンをクリックした際に「StartCommunity」関数を呼ぶように指定します。

この時点でUnityの再生ボタンを押してゲームをスタートさせ、「Community」ボタンを押すと、フォーラム画面が現れました。
地味なことですが、この時点でテストできるのは結構大きかったりします。
さて、今度はAndroid用にビルドしてみます。
ビルド設定は以下のように私の作成した「start.unity」「play.unity」とAppSteroid用の2シーンを有効にします。

ビルド後に試してみたところ、無事にフォーラム画面へ遷移することができました。
スタート画面に戻る時には、フォーラム画面左上のアプリアイコンをクリックします。

各機能の詳細な実装方法については、公式サイト内の「ドキュメント」にてご確認ください。
https://github.com/fresvii/appsteroid-sdk-unity-documents/tree/master/ja
一つ申し遅れましたが、AppSteroidの通常利用においては、現在無料で提供していますので、是非この機会に皆様のアプリに組み込んでみて下さい。
ということで、次回はいよいよAppSteroidの各機能を実装していってみたいと思います。