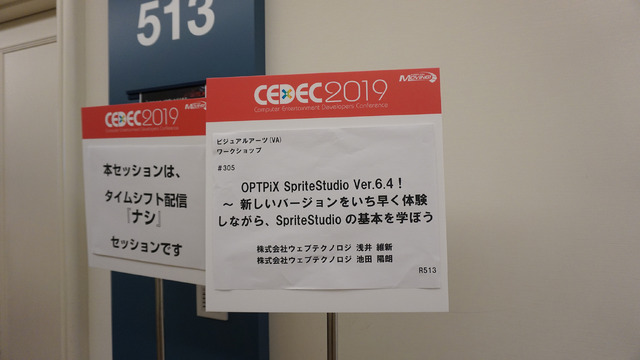
SpriteStudioとは?



今回のワークショップで利用するキャラクターイラストは、下の2枚目の写真(記事ではワークショップの写真が入ります)のように動かしたい箇所ごとにパーツ分割されています。本来はこのパーツ分割も自分たちで行う必要があり、どこをどのように動かしたいのかをあらかじめ決めてからイラスト制作を行うことが重要だと感じました。ワークショップの内容から逸れてしまいますが、psd形式のイラストをそのままSpriteStudioのデータにコンバートできる「PSDtoSS6」も無償で提供されています。


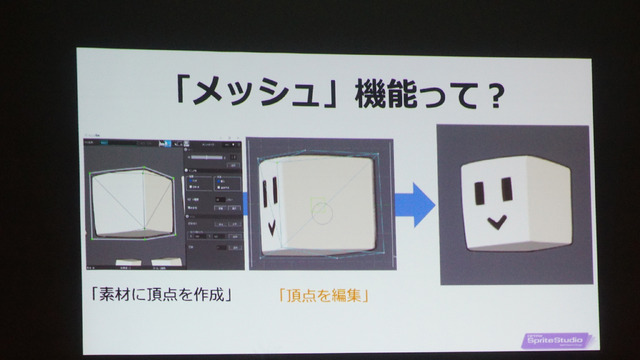
メッシュをデフォーム機能で動かしてみよう




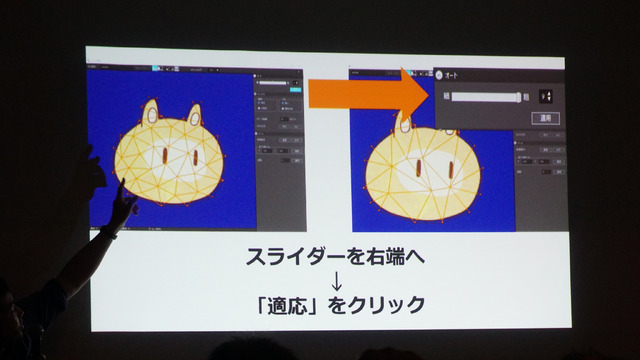
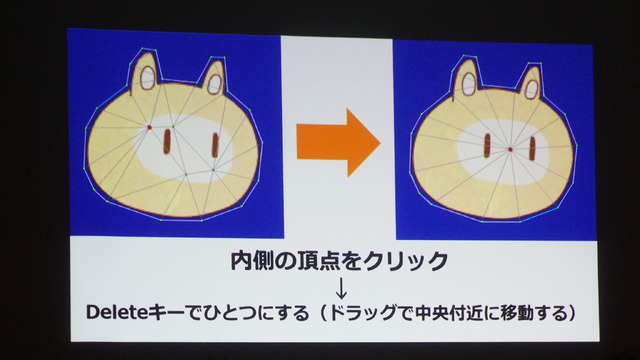
講師のSpriteStudioエヴァンジェリストの池田陽朗氏からSpriteStudioの概要説明の後いよいよ作業開始。参加者にはまったくの初心者も4割くらいおり、SpriteStudioへの興味関心の高さがうかがえました。まずはメッシュをデフォーム機能で動かしてみよう。ということで、写真の黄色い動物(?)を動かしてみるところから作業が始まりました。動物のセルをメッシュ編集でメッシュ分割。メッシュ編集ウィンドウで頂点の数を調整すると、メッシュセルが出来上がりました。これをレイアウトウィンドウに配置し、頂点を移動させると、動物を自由に変形できるようになりました。フレームコントロールウィンドウでアニメーションさせたいタイミング(フレーム)を指定し、頂点を編集して、黄色の動物をどんな風に変形させて、アニメーションさせるか決めます。そのあと、先頭と最終フレームに変形前の動物を設定すると、動物が動き出しました。筆者は動物の耳についた頂点を編集し、耳だけ巨大化させて奇妙なクリーチャーにしたり、球形のボディを横長に伸ばしたりとやりたい放題。15分程度で無事デフォーム機能を使ったアニメーションを作ることに成功しました。
ボーンを動かしてみよう



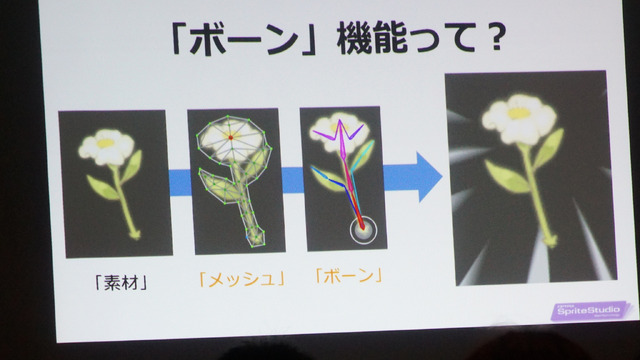
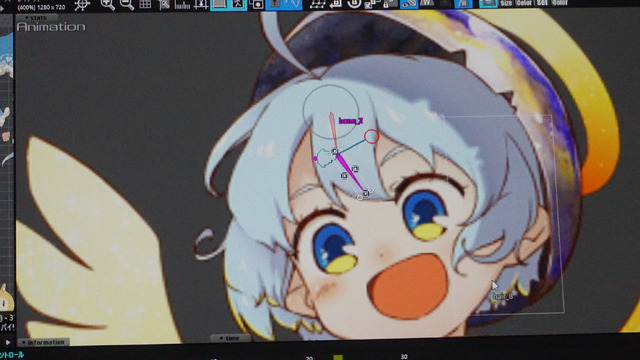
続いては、SpriteStudio Ver.6から実装されたボーン機能に触れていきます。こちらはメッシュパーツに任意でボーンパーツをセットし、ボーンパーツを動かすことで、メッシュパーツがボーンに合わせて動いてくれるという機能です。今回のワークショップではイラストの少女の前髪が風になびくようなアニメーションをボーンを使って作成しました。あらかじめ前髪の一部だけがパーツに分けられているので、前髪を選択してボーンをセットし、自由に角度を決めることができました。写真のように前髪だけが動いているのがわかるかと思います。こちらも同じく15分程度で習得することができ、無事にワークショップを終了。脱初心者への一歩を踏み出すことができました。興味のある方は、1カ月のお試しができるトライアルライセンスや、ライセンス無しで操作を試せるSpriteStudio DEMOもあるので、是非触れてほしいと思います。
池田陽朗氏に聞くSpriteStudio Ver6.4での改良点

ワークショップの後、講師の池田氏やスタッフの皆さんにお話を伺いました。今回ワークショップで触れることができたSpriteStudio Ver.6.4はまだまだ開発中とのことですが、参照されていないセルを削除し、テクスチャの詰め直しを行う「セルマップの最適化機能」や、本体の複数同時機能によるsspj間のキー・パーツのコピーペースト、様々な演出効果を加えることのできるシェーダーの追加が可能になるなど、ユーザーに嬉しい機能を追加予定とのことです。他にも、従来はイベント等で配布していた初心者向けガイドブック「SpriteStudioビギナーズ2」のPDF版を公開。いつでもどこでも参照しやすくなったとのことですので、詳しくはSpriteStudioの製品ページをご覧ください。進化を続ける SpriteStudioは、法人向けのプロフェッショナルライセンスが4,900円/月~、個人向けのパーソナルライセンスは880円/月~で販売中です。