お答えいただいたのは、研究開発部マネージャーを務める遠藤 義輝氏と、研究開発部エキスパートの黒岡 聡亨氏です。
インタビュイー(2名)


表現力の拡大と作業効率の向上
──SpriteStudio Ver.6.4 の開発コンセプトについてお聞かせください。
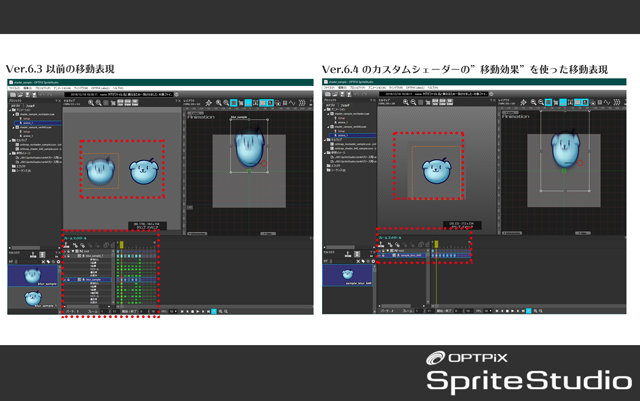
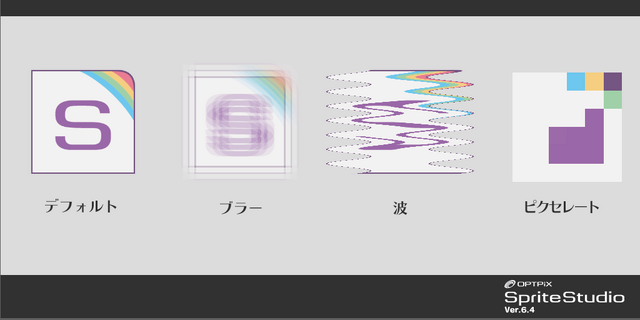
遠藤まず、”表現力の拡大”というコンセプトで、「カスタムシェーダー」機能の追加です。SpriteStudio のアニメーション表現というと、”手で付ける”のが基本でした。今回の SpriteStudio Ver.6.4 で搭載する「カスタムシェーダー」では、”手で付けるのが難しい、或いは無理”な表現を実現できるようになります。
例えば従来は、アニメーションの中で”ブラー効果”を作るのには、SpriteStudio の前段階で、アニメーションを構成するパーツ自身に、予めドローツールでブラー効果を施したものをセルマップに追加しておく必要がありました。カスタムシェーダーを使うことにより、事前に用意するパーツが減ることになります。

──カスタムシェーダーは、どういう形でアニメーションに設定するものなのでしょうか。
遠藤任意のパーツに対して、従来どおり”アトリビュート”として、かんたんに設定することができます。キーフレームになるのでシェーダのパラメータを補間アニメーションさせることもできます。また、SpriteStudio 自体のコンセプトでもある”かんたん”は大事にしたいので、カスタムシェーダーのサンプルを、ダウンロードで提供します。

遠藤背景パーツをラスタースクロール*するのにお使いください(笑)。他にも、ピクセレートシェーダーを使えば、スーパーファミコンのモザイク機能みたいなことも出来るので、16ビット風の演出もできますよ。
※ラスタースクロール
ラインスクロールとも。特に80~90年代のビデオゲームによく見かけたテクニック。ダライアス2(ZONE-A)や、サンダーフォース3(GORGON面)などが有名。
──「カスタム」シェーダーということは、自分で作成して追加することもできるんでしょうか。
黒岡はい、自由に追加が可能です。SpriteStudio はOpenGLを利用して描画していますので、GLSL*で作成していただくことになります。SpriteStudio 上では、シェーダー専用のエディタを用意していませんが、SpriteStudioを起動したままシェーダーファイルのリロードができますのでテキストエディタで編集し、描画結果を逐次確認しながら作成することができます。また、最近では「GLSL editor」のような、Webブラウザ上でシェーダーを作ることができるツールもありますので、それらを使っていただくのもよいかもしれません。
※GLSL
OpenGL Shading Language。C言語ベースのシェーディング言語。
──カスタムシェーダーは広がりがありそうですね!では、その他のアップデートについてもお聞かせ下さい。
遠藤これはかなりプロのゲーム開発社向けの機能ですが、従来は同時にひとつしか起動できなかった SpriteStudio を、多重起動することができるようになりました。
──どういう用途を想定しているんでしょうか。
遠藤別のアニメーションを開いて比較しながら編集したり、複数開いた SpriteStudio のプロジェクト間でコピー・ペーストができるようになるので、単一のアニメーションからバリエーションを作りやすくなるなどデータの量産工程が楽になると思います。単純にパーツのコピーだけでなく、キーフレームやアトリビュート値のコピーにも対応しているので、より作業効率が上がるはずです。
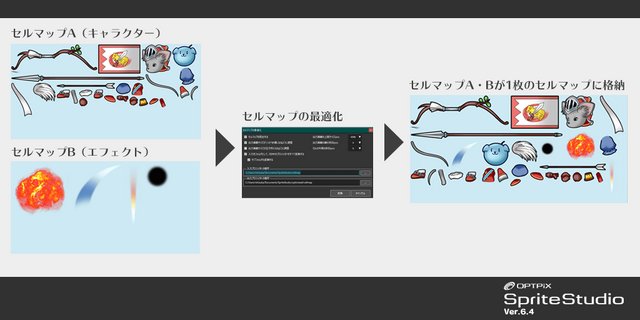
この「作業効率」につながるんですが、”セルマップの最適化”という新機能で、ワークフローの見直しもしています。もともと、SpriteStudio はアニメーションを構成するセルマップ(アトラス)に一切編集処理をしてきませんでした。なぜなら、アニメーション「だけ」を制作するというコンセプトだからです。

遠藤ところが、アニメーションデータをゲーム開発で使う場合、セルマップつまりアトラスファイルが複数に分かれることで、トータルで無駄な空白領域が増えてデータサイズが大きくなりメモリを圧迫しますし、テクスチャの切り替えが増えるため、パフォーマンスに悪影響が出るケースがあります。ゲーム上でのパフォーマンスの問題は、SpriteStudio のサポートによく寄せられる話題なので、そちら改善したいという目的でもあります。
──編集機能に関するアップデートは、どのようなものがあるのでしょうか。
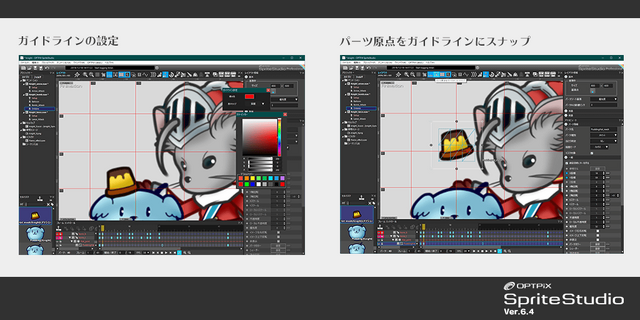
遠藤レイアウトウィンドウに、パーツの位置調整に便利な”ガイドライン”が付きました。これは、キャラクターアニメーションの制作では”地面”の目安として、あるいはUI素材との位置関係の目安にしたいと、ユーザーからの要望としてあったものです。

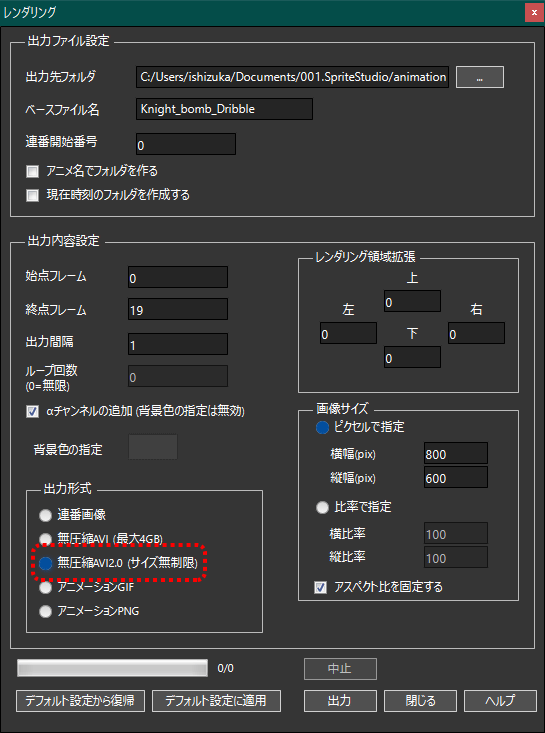
遠藤最後に、これも長らく要望があったんですが、AVIレンダリング時のサイズ制限が無くなりました。 新たにAVI2.0形式に対応したことで4GBを超えるAVIファイルを出力することができます。

遠藤今紹介したもの以外にも、「β」として追加した新機能や、50を超える細かい修正やアップデートが、今回の SpriteStudio Ver.6.4 には入っています。新機能だけでなく、エディタとしての使い勝手がよくなっていますし、データ形式も変更していないので、カスタムシェーダーをとりあえず使わないにしても、Ver.6.3以前のユーザーにはおすすめできるアップグレードです。
──先程、サポートのお話が出ましたが、サポートには、ゲームに組み込むことを前提とした、企業からの問い合わせが多いんでしょうか。
遠藤サポートやコミュニティに寄せられる問い合わせのほとんどが、ゲームエンジンの話題で、Unity あるいは UnrealEngine との併用に関するもの。これは企業に限らず、個人開発者の方からも多いです。特に、UnrealEngine は一昨年ごろの SpriteStudio 正式対応から現在にいたるまで増加傾向で、”3Dを得意とする UnrealEngine 上での2Dアニメーション需要”の高さを感じています。

遠藤また、同時に Nintendo Switch でのパフォーマンスや再現性のご相談が多いこともあって、スマートフォンからゲーム機に戻ってきたという印象もありますね。もちろん、これは UnrealEngineだけでなく、Unityでも同様です。「マルチプラットフォーム」という言葉がありますが、iOS & Android のマルチから、Nintendo Swtich & PS4 & Steam になった感じです。
現在進めているデータの『最適化』と『汎用化』
──パフォーマンスについては、具体的なアップデートはあるんでしょうか。
遠藤ゲームエンジン・ブラウザ向けのランタイムの最適化、および汎用化を予定しています。

黒岡もともとバイナリ形式からJSONへのコンバータは存在していたのですが、JSONそのままだとランタイムで使うには冗長ですし、パースにも処理負荷がかかるため、今回の最適化に際して FlatBuffers*を採用することにしました。これにより、ブラウザで扱い易い Javascript や、モダンな Go や Rust 、C#、プラットフォームネイティブ対応でメインとなる C/C++などのメジャーな言語環境で、より低コストで読み込みに対応できるようになります。 また、Unity 専用ランタイム(SS6Player for Unity)では一層の高速化を目指してC++でネイティブ実装する計画もあります。
※FlatBuffers
Google社が開発したオープンソースのシリアライザライブラリ。
──ゲームエンジン向け・ブラウザ向けともに、Ver.6.4に対応したランタイムの提供は、いつごろでしょうか。
黒岡2020年1月ごろから着手、まずは Unity・UnrealEngine 向けに、カスタムシェーダーの対応を行います。これはできれば、寒い間にリリースしたいとは考えています。その上で、Unity向けにはFlatBuffers の採用によるデータ最適化と C++ネイティブプラグイン化による高速化を見込んでいます。
個人開発者向けの SpriteStudio の今後
──今回のアップデートは、SpriteStudio Personal にも適用されるのでしょうか。

遠藤はい、Personal の アップデートも計画しています。今回追加になったカスタムシェーダーは、プラグインのように、ユーザーが後から追加できる方式ですので、個人でゲームを開発したりされてる多くの方々のアイデアを見てみたいので、どしどし活用してもらいたいと考えています。また、SpriteStudio Personal といえば、SpriteStudio for Indie のユーザーの皆さんが移行しやすいよう、SpriteStudio Personal に、Ver.5.8形式の保存機能を搭載する予定でもいます。時期的には、2020年の4月ごろの予定です。
──最後に、一言コメントを頂戴してもよろしいでしょうか。
遠藤カスタムシェーダーは、ユーザーの一工夫を実現する新機能です。ゲームエンジンへの対応には少しお待ちいただきますが、ちょっとした映像制作など、まずはライトに試してみてください。また、次のバージョンではオフスクリーンレンダリングに対応することで、カスタムシェーダー機能との合わせ技でアニメーション全体にポストエフェクトのような演出を加えることができるようになる見込みです。ご期待ください。
黒岡あと、2020年はいよいよフォントと音への対応をしたいとも考えています。
──ありがとうございました!

■OPTPiX SpriteStudio : https://www.webtech.co.jp/spritestudio/
■株式会社ウェブテクノロジ : https://www.webtech.co.jp/
●OPTPiX SpriteStudioアニメーションコンテスト 特設ページ

「OPTPiX SpriteStudioクリエイター創作支援プロジェクト」としてアニメーションコンテストを実施中!コンテストの参加資格は“どなたでも”。この機会にぜひ参加してしてみてください。
コンテストへの参加はこちら!