『ウィッチャー3』はポーランドのファンタジー小説『魔法剣士ゲラルト』が原作のオープンフィールド型RPGです。美麗なビジュアルやアクション要素などの加えて、プレイヤーの選択によってゲラルトをとりまく人間関係や世界の状況がリアルタイムで変化していく点が特徴で、エンディングは3種類に分岐。イベントではカットシーンがふんだんに用いられており、ゲームならではの濃密なストーリー体験が楽しめます。

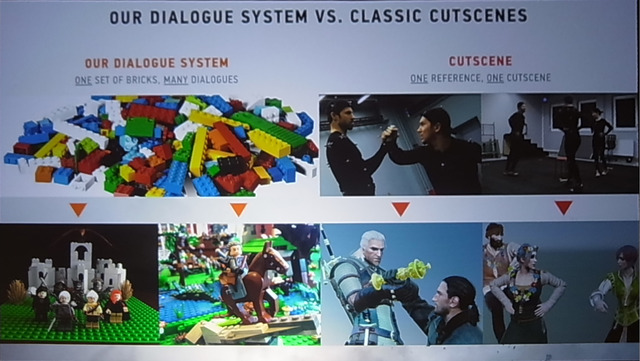
もっともトムシンスキー氏はこれらを「カットシーン」ではなく、映画的な演出でデザインされた「ダイアログ」によるものだと解説。本作にはカットシーンが2.5時間、ダイアログが35時間以上も内包されているといいます。そしてカットシーンと異なり、ダイアログはレゴのパーツのように、汎用的な3DCG素材の組み合わせで構成されているとして、その土台となるのがダイアログエディターだと明かしました。

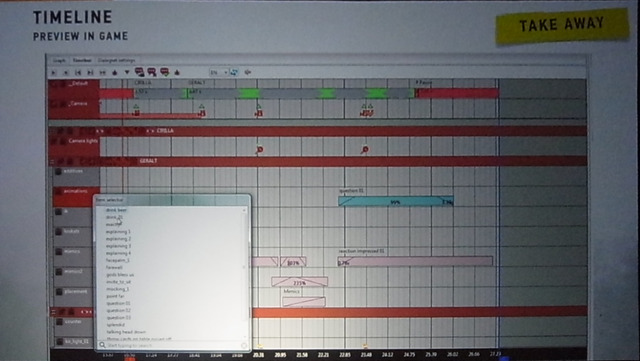
ダイアログエディターは大きく「3DCGによる素材を配置し、アニメーションなどを設定する」機能と、「タイムライン上で素材を管理・編集し、さまざまなポストエフェクトもつけられる」機能、そして制作した制作したイベントをリアルタイムでチェックできる「ビューワ」機能から構成されています。開発とアップデートには専属プログラマーが3名当てられており、シリーズを通してアップデートが重ねられてきました。
■主要な作り込みはダイアログエディター上で完結

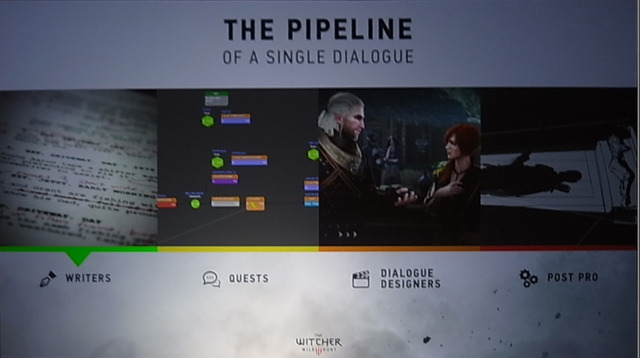
『ウィッチャー3』のイベントは、シナリオライターによる脚本制作から始まります。脚本が承認されると、ノードベースのストーリーフローグラフに組み込まれ、前後のつながりなどがチェックされます。ストーリーフローグラフはイベント管理を行うもので、主人公の周囲に網の目のように広がり、マウス操作で簡単に順番や配置などを変更できます。このノード一つひとつがダイアログエディターと連携しています。
ダイアログデザインのワークフローは下記の通りです。
1.ダイアログのセット
ダイアログエディターを起動し、新規イベントを作成します。

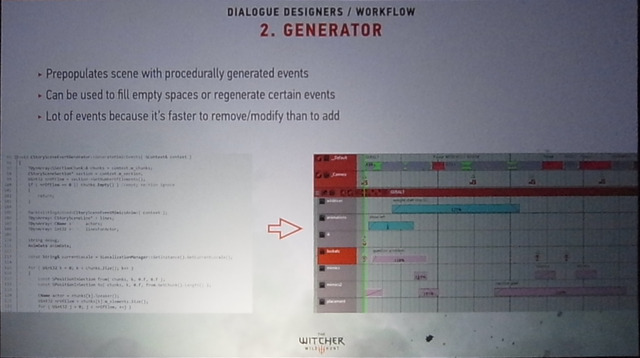
2.ジェネレーター
脚本に従ってダイアログに必用な基本要素(キャラクター、背景、カメラ、ボイスデータなど)をスクリプト言語で記述します。その後、データベースから既存の3DCGアセットなどをダイアログエディタに読み込みます。

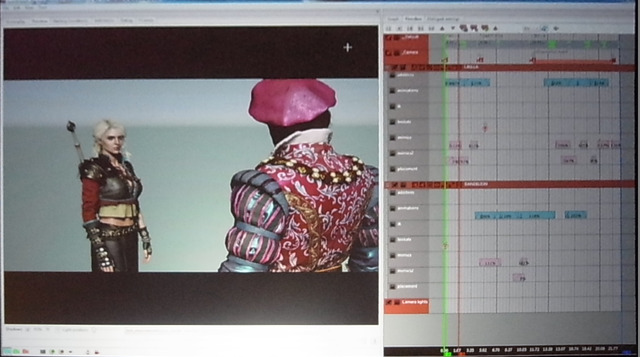
3.カメラ
脚本に従ってカメラの位置や向きなどを設定します。

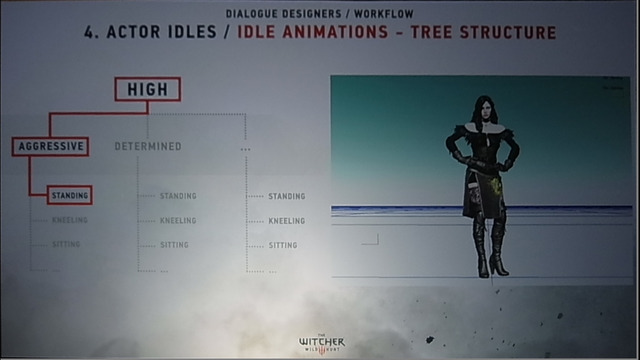
4.待機モーションの選択
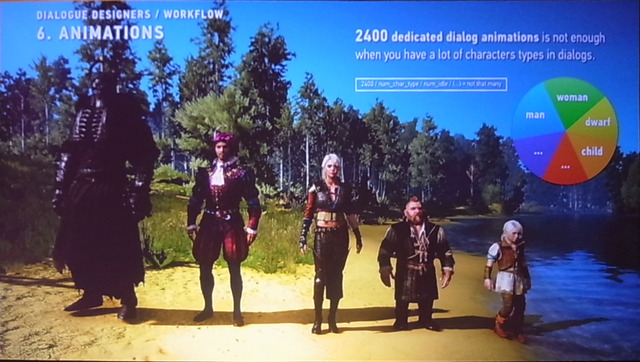
キャラクターの待機モーションを選択します。待機モーションには男性・女性・デミヒューマンなどキャラクターのタイプごとに35種類に分かれており、「背が高い→毅然とした態度→立ちモーション」といった具合に、ツリー構造で管理されています。

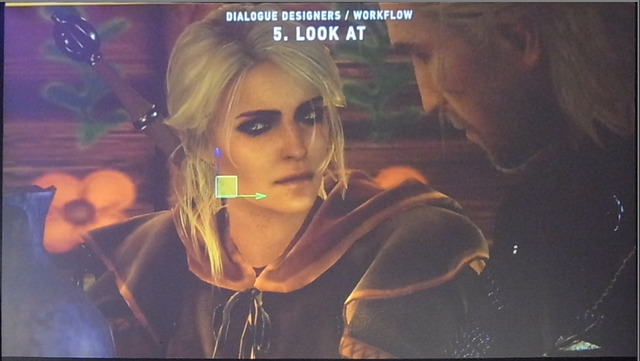
5.視線設定
空間カーソルをマウスで移動させ、キャラクターごとに基本となる視線の位置を設定します。視線を変更することでキャラクターの姿勢が自動的に制御されます。制御は眼球・頭部・全体と3段階で調整できます。

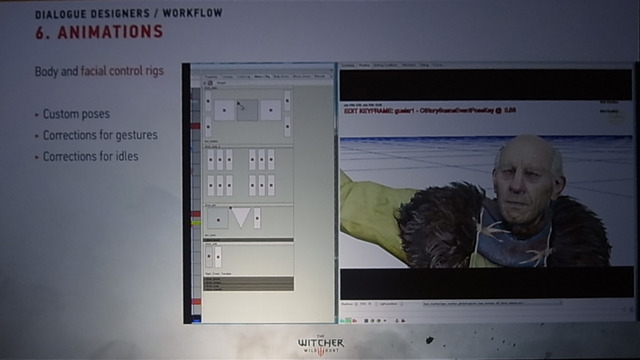
6.アニメーション設定
脚本に従ってキャラクターのアニメーションをつけていきます。歩く、走る、挨拶をするといった、2400種類もの基本的なゼスチャーが用意されています。これに加えて、ボディやフェイシャルアニメーションをエディタ上で調整できます。アニメーションエディタにはValveの3DCGアニメ制作ツール「Source Filmmaker」が参考されたとのことです。


7.アイテムや小道具の設定
特別な小道具やアイテムなどをデータベースから読み出し、キャラクターに設定します。コイントスなど、アイテムとキャラクターの動きを連動させるような設定も可能です。
8.仕上げ
ライティングやエフェクトなどを設定します。天候や時間帯による太陽光の変化なども細かく調整可能です。


もっともトムシンスキー氏によると、こうした定型フォーマットでは収まりきらない、複雑な演技が要求されるダイアログも少なくないといいます。その場合もダイアログエディター上で、細かく設定されていくことは言うまでもありません。また、こうして作られた動きはデータベースに新規素材として追加され、また別のダイアログ作成で活用されることになります。
このようにダイアログエディターは、本作のユニークなストーリー体験を形作る上で、大きな貢献をはたしてきました。現在も新しいアイディアが次々にわいており、ツールを洗練させている最中とのことです。特定のユーザー体験を提供する上で、専用のツールを社内で開発し、シリーズを通して洗練させていく。そうした「先を見据えた継続的な投資」が優れたゲームを生み出すことが、あらためて感じられたセッションでした。