現地時間の3月20日、米サンフランシスコで開催中のGDC 2025にて、数々の賞に輝いたアトラスのファンタジーRPG 『メタファー:リファンタジオ』のUIについて語るパネルセッションが開催されました。
GDCで一番広い会場が埋まるほどの注目度の高かったセッションの模様をお届けします。
迷走してから改めて定めることができた指標

本パネルセッションは、 『メタファー:リファンタジオ』のUIデザインやタイトルロゴを手がけたイセコウジ氏が登壇。イセ氏は、広告業界にいて2018年にアトラスに入社しています。
特徴的なアートスタイルのゲームである『メタファー:リファンタジオ』には、開発初期にイセ氏が在籍するUI班は3つの目標を掲げていたとしています。
1つ目は、新しいアートスタイルを打ち立てること、2つ目はUIが作品のビジュアルを牽引すること、3つ目は、本作ならではのUIを作ること。
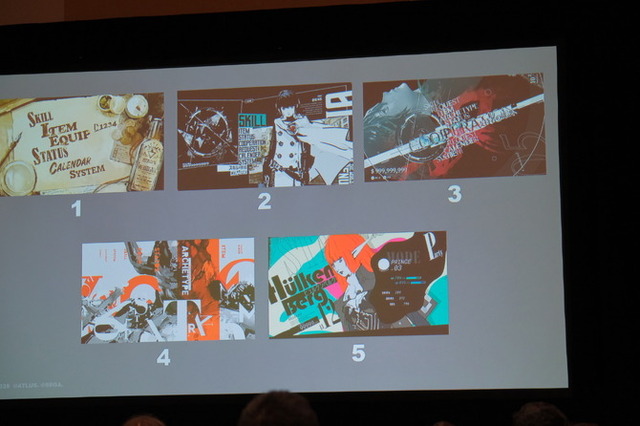
まずはUIの影響力が高いメインメニューから考えて、そこから他の画面に発展させるように進めていっています。


イセ氏が会場の参加者にどのUIが良いか聞いたところ、3と4の人気が高かったのですが、これらの案はさまざまな理由で全没となっています。
この時、『ペルソナ』シリーズを意識したり、他の開発者に言われたことを聞き入れていった結果、イセ氏は迷走してしまったのだそうです。そのほかのものも、悩みながらデザインしたためで中途半端なものになっていったとしています。
迷走したときに、ディレクターから「今は他の人の意見を聞かずに、UI班がどうするか決めてほしい」と言われて、最初の目標に立ち返ることができました。

仕切り直し、UIのコンセプトを改めて立てたイセ氏。「超(ハイ)・スタイリッシュ』という指標を立てます。これは、これまでのスタイリッシュさを更新していこうという考えのもと生まれた言葉なのだと説明。
加えて「カッコよさ」「見逃せない」「知りたくなる」「シェアしたくなる」の4つのコンセプトを元に個性的なデザインを作っていきました。

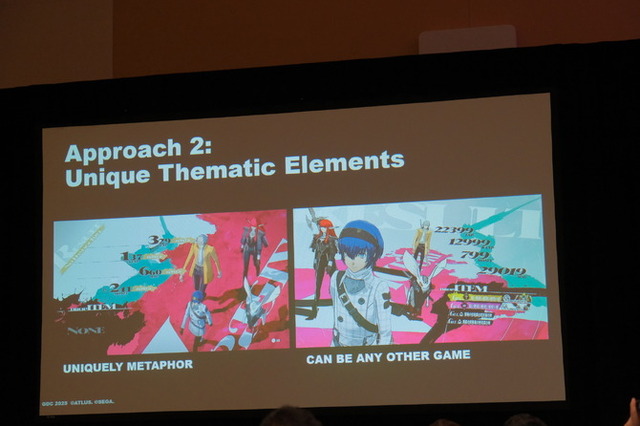
例えに出たバトルのリザルト画面の話では、「作品の顔になるシンボリックな表現」「メタファーでないとできない手法を突き詰める」という考えのもと、上からのアングルとと顔がよくみえるアングルの案がありましたが、本作は上空に浮かぶ王の顔に見られているという設定があるのでこちらを採用しています。右の構図は他の作品でも成立することが選ばれなかった理理由です。

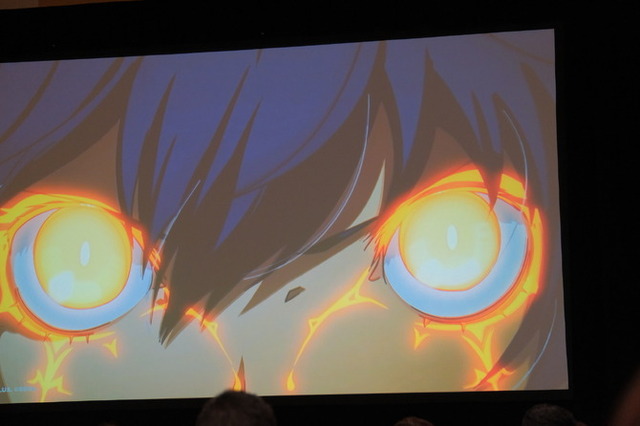
また、プレイヤーの感情をUIに落とし込む試みも。アクションバトルからコマンドバトルに移行する際、カットインを入れることで感情を高めさせ、コマンドバトルへ送り出す手法をとっています。この手法について、イセ氏はRPGのUIはプレイヤーとコミュニケーションが取れる要素があるのだと会場に説明しています。

また、デザインに統一感を出すために、A3で印刷したものを会議室に全て張り出して、UI班のチーム全体で確認しながら調整できるようにしています。

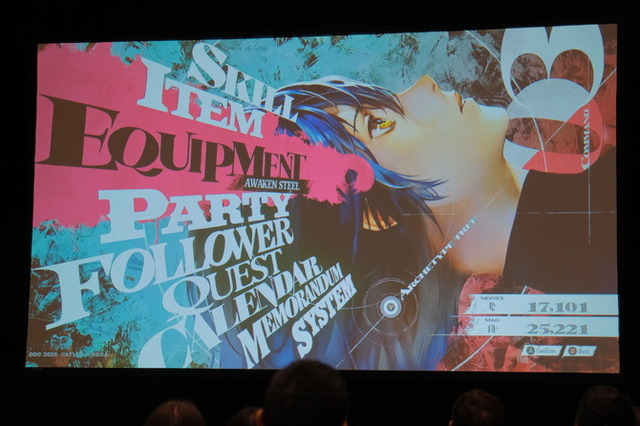
メインメニューについては、記憶に焼き付く印象とゲームの象徴になるイメージを入れています。
さらに、本作では主人公とプレイヤーは別人であることが冒頭で明らかにされて、ゲーム内にプレイヤー自身の投影先がない設定になっているため、UIが主人公とプレイヤーを繋げる存在になるのではと考え、主人公の頭の中を可視化した状態をUIで作っています。

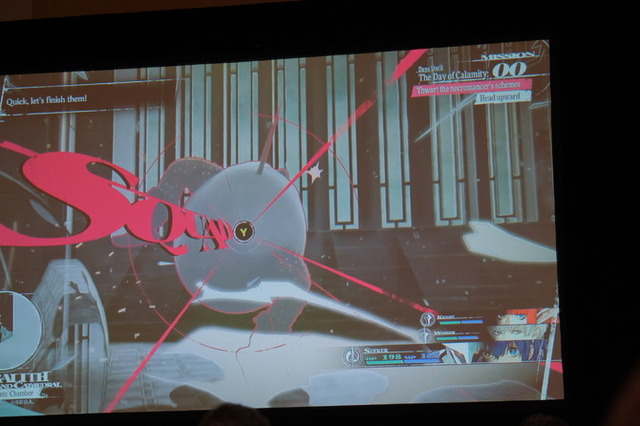
バトルのUIについては、一つのミスが死につながるようなシビアなバトルになっているので、殺意をテーマにしてビジュアル化したと述べています。

激しい戦いの中のUIでは上にある王の顔が異質に感じるが、バトルの状態を視覚化するために入れたとのこと。

このUIの試みが実際に効果があったのかについては、数々の賞をとったこと、NYタイムズをはじめさまざまなメディアでUIの特集が組まれたこと、メイン画面が商品化にも繋がっている例を挙げ、UIがゲームの顔になることができたのだと述べ、セッションは終了しました。

さまざまなゲームの開発者によるパネルセッションが行われているGDC 2025は、現地時間3月21日まで開催中です。